안녕하세요.
디자인을 통해 출력을 해내는 방식은 정말 다양합니다.
웹, 인쇄, 영상, 방송등 다양한 곳에 목적에 맞게 또한 그 규격에 맞게 출력을 하게 됩니다.
그림을 그리거나, 일러스트 하거나, 사진을 만들거나 할때도
다 해상도 사이즈등 모두 다 규격이 다르고 목적에 맞게
특징이 아예 다른 특성을 가지고 있습니다.
이번 포스팅에는 비트맵과 벡터의 차이에 대해서 말씀드리려고 합니다.



비트맵 Bitmap 이란 픽셀이란 이미지를 이루는 가장 작은 단위의 작은 정사각형의 점들이 모여서 만들어진 이미지입니다. 그러다보니 비트맵으로 만들어진 이미지를 크게 확대하게 되면 이미지가 소위 말하는 깨진다고 하는 모습을 보실 수 있고, 가만히 그 모양을 보면 정사각형으로 이루어진 점이라는 것을 확인하실수가 있어요.
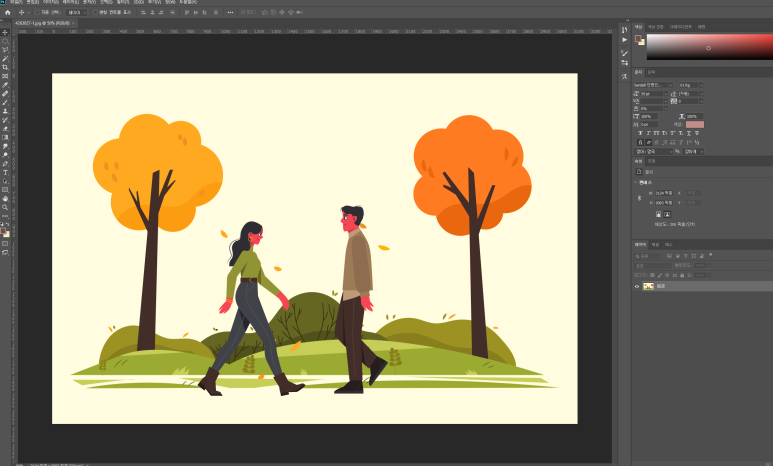
이미지를 통해서 실제로 보실게요.
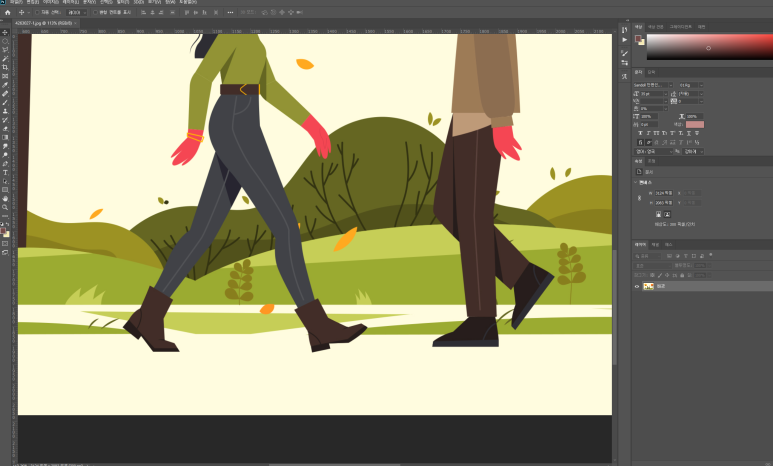
가을이 느껴지는 이미지에요. 남녀가 서로 따뜻하게 바라보고 있어요.
이미지 깔끔하죠.
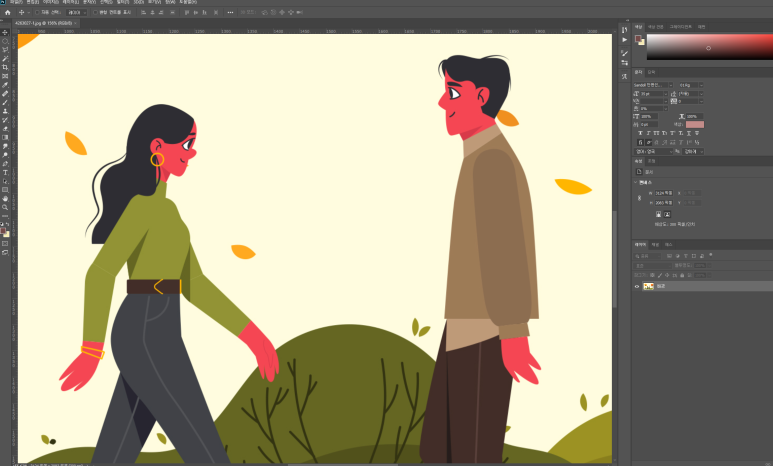
위에 보였던 이미지에서 조금 확대를 했는데 별반 차이가 없지요.


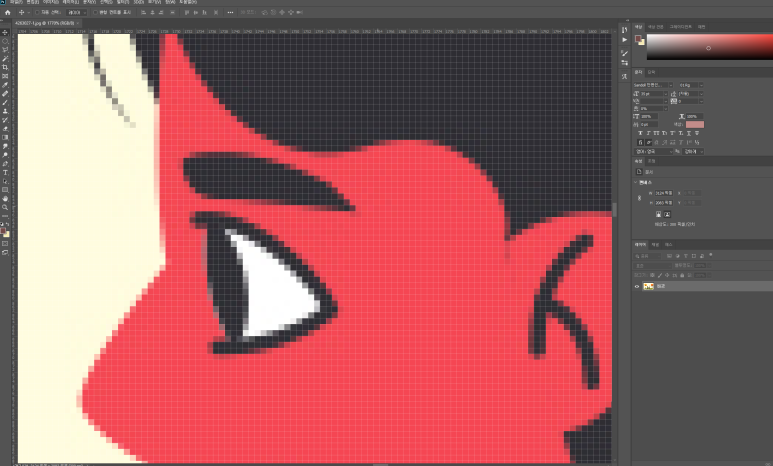
그런데 이미지를 더 크게 확대하자 네모난 정사각형들이 보이며 부드러웠던 라인들이 각이 진 것을 보실수가 있죠.

비트맵 이미지의 다른 부분도 볼께요.
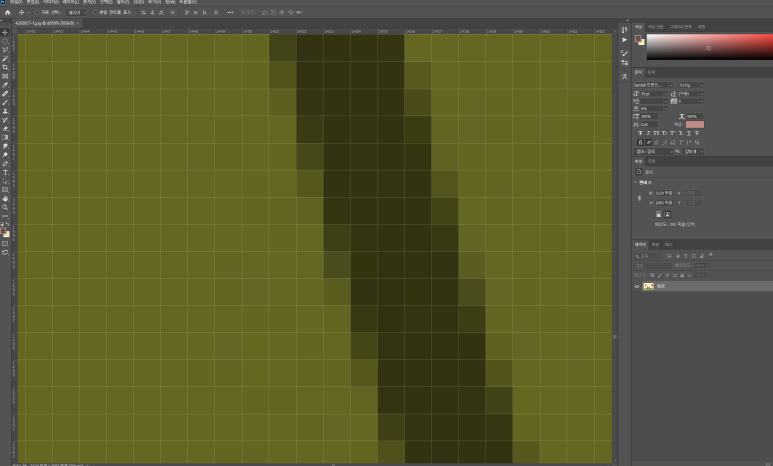
아래쪽을 보면 나무가지 부분이 크게 확대하게 되면 각이 지게 되는 것을 보실 수 있어요.

그리고 매우매우 많이 확대하면 정사각형 모양이 정확하게 보입니다.
비트맵 이미지 어떤지 아시겠죠.
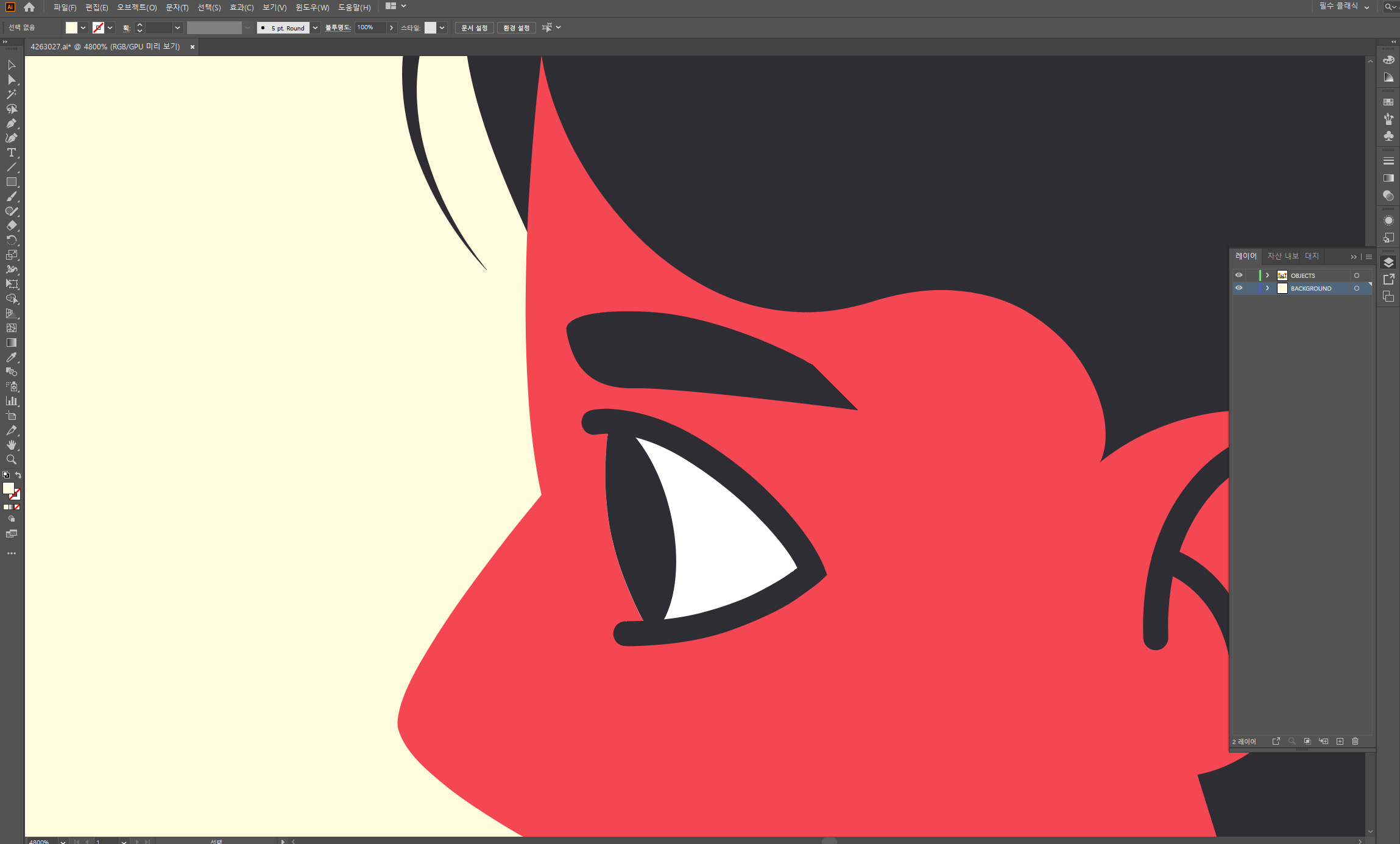
자 이제 벡터 이미지 알아볼께요.



일러스트레이터의 화면이에요.
완전히 연결이 잘 되어 있죠.
비트맵 기반인 프로그램은 포토샵, 페인터 그림판등이며,
벡터 기반인 프로그램은 일러스트레이터, 플래시, 코렐드로우입니다.
비트맵의 경우는 정사각형이 몇개가 있느냐 하는 해상도가 결정이 되는데요
벡터의 경우는 해상도의 개념이 없어요~
비트맵의 경우는 해상도, 크기, 색상이 얼마나 많으냐에 따라서 더 용량이 커지지만
벡터의 경우는 기준점의 개수에 따라서 용량이 커지는데요. 크기에 따라서는 용량이 커지지가 않아요~
비트맵과 벡터의 차이 영상으로 보실 분들은 링크를 클릭해주시고
제일아래쪽으로 내려주시면 나옵니다~
https://blog.naver.com/daennis/222154477402
댓글(0)
이모티콘